

Shopify
This is a step-by-step guide to add Vialog to your Shopify store.



This is a step-by-step guide to add Vialog to your Shopify store.

What you need:
What you get:
1. Log in to your Shopify account and click on your Store
2A. To add Vialog to your “Blog Posts” or “Pages” paste the html code into the <> editor.
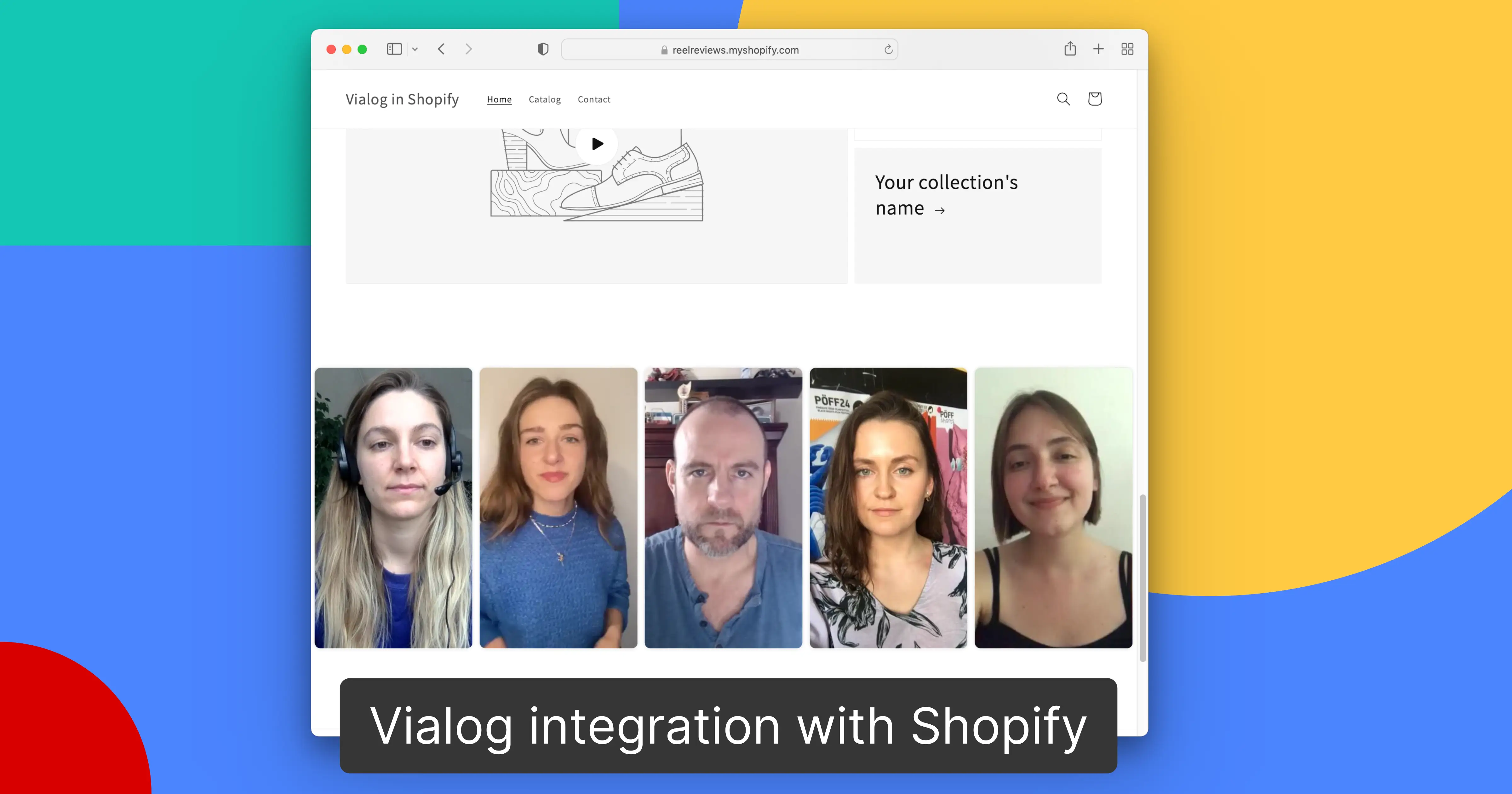
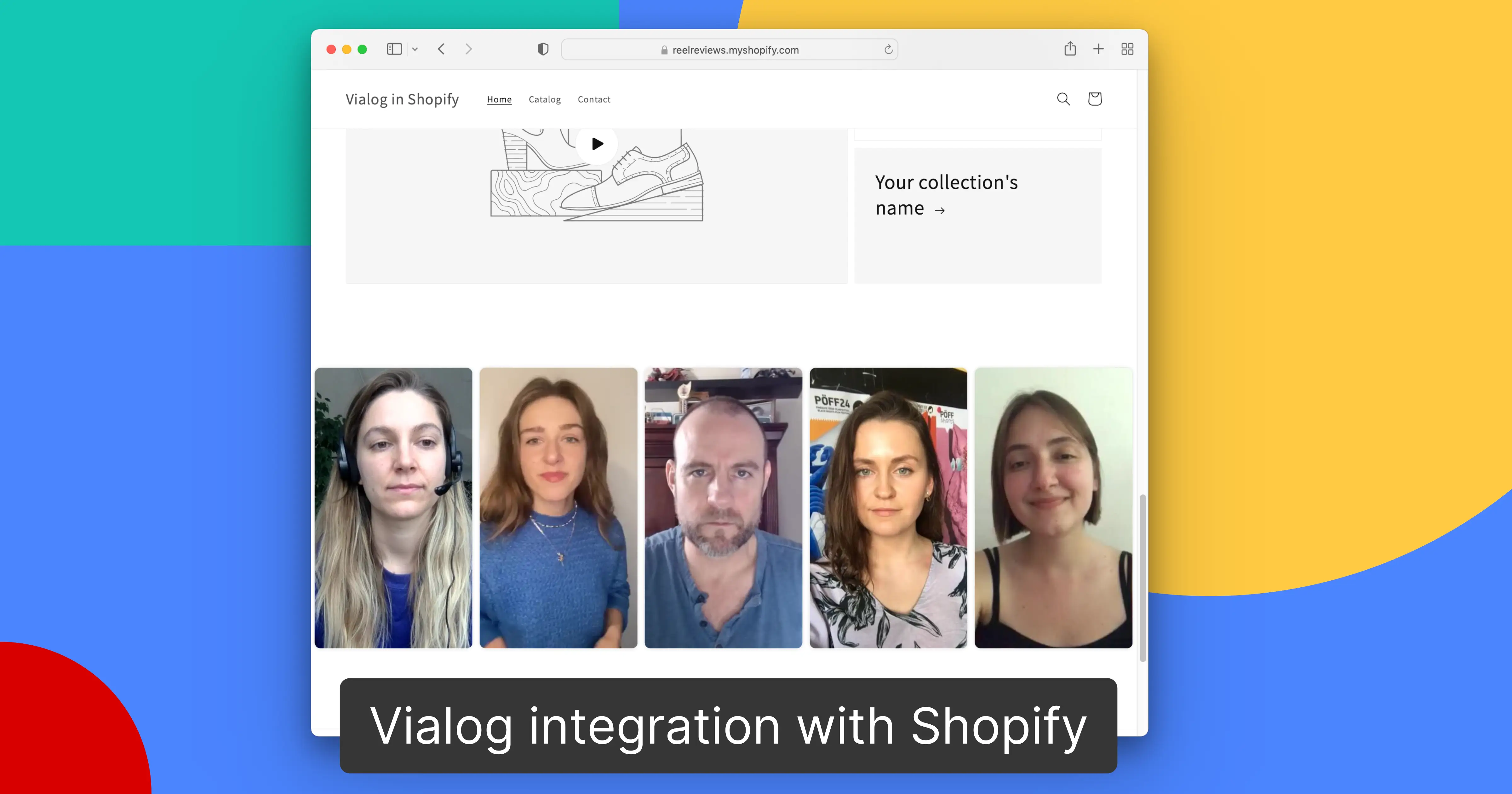
2B. To add Vialog in your webstore, click “Themes” under “Online Store” and go to the “Customize” option of your selected theme.
3. On the left side of the Theme Editor, scroll down to “Add section” and choose “Custom Liquid” to paste in your discussion code. Click “Save” and your Vialog will be ready to use.
4. Update or Publish the page

→ Most likely the domain whitelisting is missing. Go to your Settings to add your allowed domain. You can also whitelist a domain on the bottom of the Discussion Settings page of your relevant discussion.
→ Go to your Dashboard to select your discussion, then under Discussion Settings you can find a "Language" dropdown. After selecting the language, save and publish changes and then either use Copy discussion code or the Share link with the updated language.
Feel free to contact us, we are here to discuss.